Historia de una cronología
El principio
Cuando Aritz Suescun se acercó a mí y me comentó: “Se acerca el aniversario del Guernica y estamos empezando a esbozar ideas, podrías pensar en algo :-)”. Esa conversación de café en Biko, empresa con la que colaboro como okupa, fue la semilla de mi colaboración en el proyecto “Repensar Guernica”.
Aún no se sabía por dónde avanzaría el proyecto, pero cuando el equipo del Museo Reina Sofía nos presentó la información tan exhaustiva que estaba recopilando, nos quedamos impactados: documentos de todo tipo, muchos casi desconocidos, algunos inéditos y repartidos entre multitud de archivos de varios países. Un gran potencial con el que empecé a pensar formas de acompañar el potente buscador facetado que ya se estaba ideando.
Con tantos documentos las posibilidades de visualizaciones son muchísimas: trabajar sobre volúmenes según tipología, ubicación actual, itinerancia, etc. Pero quedó claro que solo había un elemento que conectaba todo: el tiempo.
La fecha en la que Picasso pintó el Guernica podía ser un buen punto de partida. Sabemos que se pintó en el 37, pero… ¿qué hubo antes y después en la historia de este cuadro? Con esa idea en mente, seguimos dándole vueltas: ¿podemos ver cómo se distribuyen los documentos durante la vida del cuadro? ¿Qué tal si ponemos en contexto temporal los hechos históricos e hitos de la obra? ¿Y si proponemos una forma de hacerlo dada al descubrimiento y la sorpresa?
La forma más sencilla de plasmarlo era en una línea de tiempo que enmarcara la obra y sus avatares porque el Guernica más que un cuadro es un símbolo y su existencia está totalmente ligada a la historia. Jugábamos con esta ventaja, el Guernica es una obra que ha trascendido al propio arte, de manera que su vida va paralela a la historia de España y de Picasso.
Cómo afrontar el diseño de la Cronología de Guernica

A la hora de materializarlo había que pasar de un excel de partida a los primeros bocetos. La ambición era grande, ya que había gran dispersión: 64 tipologías distintas, 683 autores y 104 agentes.
- Cómo clasificar temporalmente los casi 2.000 documentos relacionados con Guernica y Picasso
Algunas dificultades fueron apareciendo al esbozar la visualización, bastante material no tenía una fecha exacta de creación más allá del año/mes, así que opté por simplificar la parte temporal y la catalogación al año. - Cómo trabajarlo visualmente
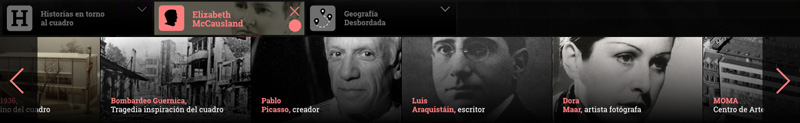
Fui probando distintos diseños, incluyendo algún tipo de telón ilustrado con una imagen para vincular hechos históricos con los documentos, pero los descarté por varias razones: creaban confusión y dificultad para destacar los documentos y su naturaleza. - Qué hacer con la clasificación temporal
Por si fuera poco, bastantes eventos se solapaban o directamente se prolongaban durante muchos años quitando fuerza a la posible influencia. Y además esa línea de trabajo parecía inferir relaciones que no siempre se podrían justificar con los documentos generados por la obra.
De los retos del diseño a los retos en la construcción

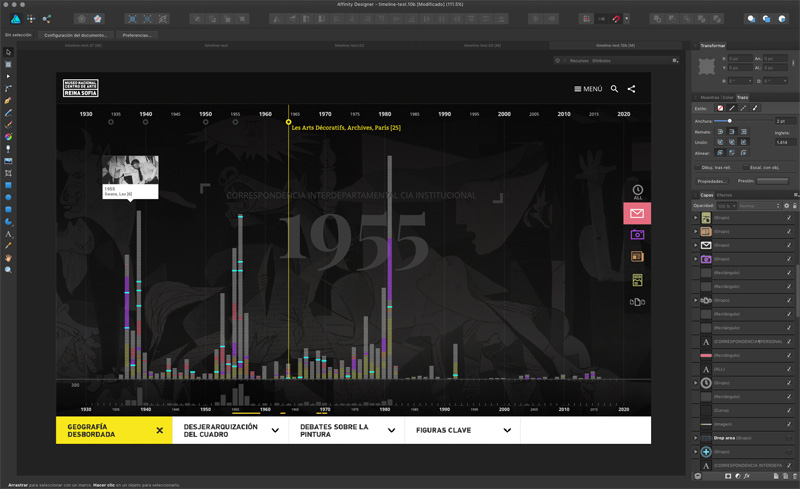
Manejar tantos documentos dentro de una visualización presenta algunos retos técnicos interesantes.
Cada rectángulo representa un elemento del fondo documental y todos ellos tienen varias formas de interacción. Esta necesidad hace que la opción preferida como formato de salida sea SVG frente a otras como canvas, aunque sea óptima para animar muchos elementos simultáneos.
SVG son gráficos vectoriales y por tanto se redibujan continuamente, esto hace que haya que optimizar varias cosas: evitar las transparencias especialmente en elementos que cambian de forma y en animaciones y prever que la las animaciones surjan de forma escalonada reduciendo el número de animaciones simultáneas.
Lo que no se ve: qué ocurre cada vez que ejecutas un filtro
- El dataset se ordena por año, tipo de material (alfabéticamente), número de elementos de ese material e id interna.
- Con las potentes herramientas de selección y binding de datos de D3 añado los elementos que comparten ese filtro y elimino todos los demás.
- Los elementos están identificados cromáticamente. Se les asigna un color si corresponde con alguna de las categorías destacadas (fotografía, nota de prensa, correspondencia personal, película, noticiario, vídeo).
- Consulta si tiene documentos destacados y, en caso afirmativo, se resaltan y crean los displays con su imagen pero calculando si en el ancho actual de cada año hay espacio suficiente.
- Obtengo del dataset activo el año inicial y último, y también el año de más contenidos para actualizar las escalas en los ejes x e y. Una vez obtenidos los rangos de las escalas, actualizo los ejes horizontales y los highlights de la parte superior.
- El texto que muestra el rango de fechas en grande en el centro de la escena con fecha de inicio y final de documentos, más la descripción de filtro actual.
- A continuación en la parte inferior de la página creo una representación a escala de la selección de documentos actual respecto al dataset completo.
- Creo un listener asociado al mousemove para ir detectando sobre qué año se desplaza el puntero del ratón.
- Cuando un año está activo es porque se ha pasado el cursor.
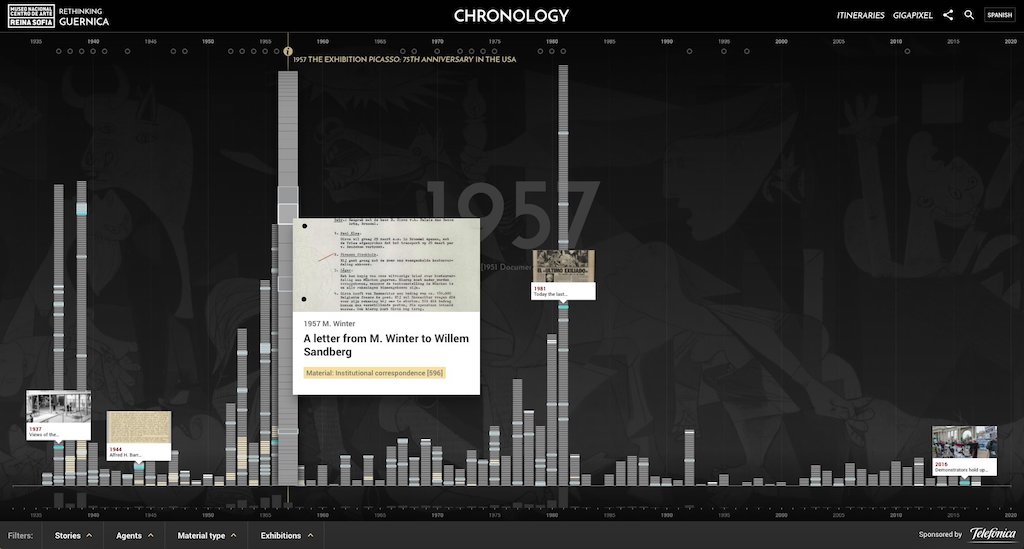
¿Quieres ver más? Navega por la Cronología de Repensar Guernica y engánchate a la alucinante historia del Guernica.



3 comentarios sobre “Así representé visualmente los documentos del Guernica”